Introduction
One can use "bold" and "italic" for text styled as "code".
Error
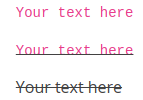
But if you use "strikethrough" the "code" text won't get crossed out but gets instead some sort of underlining, see screenshot.
The error occurs with chrome 130, but it looks ok with a recent firefox browser.
Sample

`Your text here`
~~`Your text here`~~
~~Your text here~~
(Note)
(I'm also confused since I tried to analyze it, but I'm no developer. If I looked right (???) the "code" text is missing the CSS text-decoration-line property with value line-through under chrome, but not under firefox.)